درود. با قسما چهارم این دوره آموزش برنامه نویسی آندروید با شما همراه هستیم. به لطف نرم افزار درجه یک اکلیپس، برنامه نویسی اپلیکیشن های آندرویدی بسیار آسان شده است. شما با این برنامه میتوانید از آبکجکت های آماده مثل دکمه، فیلدها، ویو های مختلف بدون نوشتن حتی یک کلمه برنامه نویسی استفاده کنید. در این قسمت از آموزش ما به بررسی و معرفی انواع آبجکت ها و UI Control ها مثل فیلد رمز، فیلد ایمیل، فیلد نام، دکمه ثبت و… میپردازیم. با تکفارس همراه باشید.
عذرخواهی
به دلیل کنفرانس های IFA و Unpacked کمی جلسات این آموزش عقب افتاد. به شما قول میدهیم که از این پس به صورت منظم این دوره های آموزشی را برای شما به طور کامل قرار دهیم.
چکیده ای از جلسه قبل
View ها عناصری در برنامه نویسی آندروید هستند که تمامی آبجت ها مثل دکمه، لیست، فیلد ها و… باید در آن قرار گیرند. در طرف دیگر GroupView ترکیبی است که تعدادی View زیر مجموعه آن هستند. این View ها که با نام لایه نیز شناخته میشوند، به طوریکه وظیفه بخشیدن زیبایی به برنامه و حامل دیگر عناصر در صفحه ی اپلیکیشن هستند.
UI Elememts
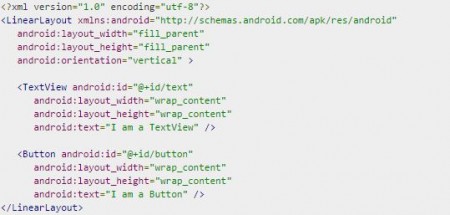
طراحی گرافیکی در XML بسیار شبیه به HTML میباشد. به طوریکه شما به راحتی میتوانید برای عناصر خود مشخصات تعیین کنید و یا آن را وارث عنصر دیگری کنید. برای مثال:
از دیدن این کد ها ناراحت نشوید! زیرا شما با کشیدن یک دکمه بر روی صفحه از Toolbox سمت چپ نرم افزار اکلیپس به راحتی میتوانید این کدها را در فایل XML خود داشته باشید. اما میرسیم به تحلیل تصویر بالا؛ در تصویر بالا شما یک المنت به نام TextVeiw را مشاهده میکنید. همانطور که میبینید توسط دستوراتی به این المنت خواصی داده شده و حتی به آن مقدار “I am a TextVeiw” نیز داده شده است. برای ابعاد آن نیز wrap_content نیز انتخاب شده است و این به آن معنا است که نسبت به جای گیری دیگر المنت ها ابعاد آن متغیر خواهد بود. ما این خواص را برای Button (دکمه) ی پایین TextView را نیز میبینیم. همانطور که مشاهده میکنید GroupView این فایل XML از توع LinearLayout میباشد که در جلسه سوم به طور مفصل آن را تشریح کردیم.
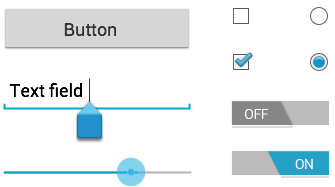
انواع UI Controls ها در رابط گرافیکی آندروید
| شماره | توضیحات و نام UI Control |
|---|---|
| ۱ | TextView: اگر شما میخواهید متنی را در اپلیکیشن خود وارد کنید، مقدار این المنت را تغییر دهید |
| ۲ | EditText: نوعی از TextView که توسط کاربر استفاده کننده از برنامه، مقدار آن قابل تغییر است |
| ۳ | AutoCompleteTextView: نوعی از EditText است که قبل از اینکه کاربر بخواهد چیزی تایپ کند، کلمه ی مورد نظر را حدس میزند |
| ۴ | Button: همان دکمه ی خودمان که شما با کدنویسی میتوانید وقایع بعد از کلیک بر روی آن را مشخص کنید |
| ۵ | ImageButton: یک دکمه با خاصیت AbsolutLayout که میتوانید یک عکس را به عنوان پس زمینه آن قرار دهید |
| ۶ | CheckBox: با این المنت شما میتوانید لیستی از انتخاب برای کاربر ایجاد کنید و کاربر میتواند آن را انتخاب کند یا نه |
| ۷ | ToggleButton: در مواقعی که شما میخواهید از دو دکمه در کنار یکدیگر استفاده کنید |
| ۸ | RadioButton: همان CheckBox اما از نوع دایره ای |
| ۹ | RadioGroup: دسته ای از چند RadioButton |
| ۱۰ | ProgressBar: نواری که وضعیت پردازش برنامه را در پشت صحنه آن نشان میدهد |
| ۱۱ | Spinner: لیست باز شونده که میتوان در مقادیری را جای داد |
| ۱۲ | TimePicker: المنتی بسیار ساده که زمان دقیق درج شده بر روی دستگاه کاربر را به او نشان میدهد |
| ۱۳ | DatePicker: همان TimePicker با این تفاوت که تاریخ دقیق را نشان میدهد |
نحوه ساخت یک UI Control با کدنویسی XML
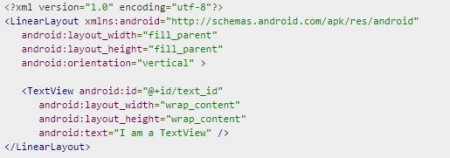
میخواهیم کمی کد نویسی کنیم. با اولین چیزی که باید آشنا شوید، id است. باید بدانید که هر کنترلی در آندروید دارای یک id یا شناسنامه است. با استفاده از ای آی دی میتوان آن کنترل مربوطه را در هر جای برنامه نویسی چه چاوا و چه XML استفاده و فراخوانی کرد.
در XML برای مشخص کردن id یک کنترل، این کد را برای آن وارد خواهیم کرد:
![]() در حالت کلی نیز شما با صدا زدن آی دی در XML، میتوانید به صاحب شناسنامه، خاصیت های مختلفی ببخشید:
در حالت کلی نیز شما با صدا زدن آی دی در XML، میتوانید به صاحب شناسنامه، خاصیت های مختلفی ببخشید:
و تقریبا اصلی ترین کاری که میتوان برای یک Control انجام داد، وارد کردن آن بر محیط برنامه نویسی جاوا است. شما میتوانید در فایل MainActivity.java خود و بعد از کلمه override@، از این کد برای فراخوانی کنترل در برنامه نویسی جاوا استفاده کنید. برای مثال:
در قسمت آینده خواهید خواند…
چگونه بر روی UI Control خود برنامه نویسی جاوا انجام دهید؟
چگونه وقایع بعد از کلیک بر روی یک دکمه را کنترل کنم؟
چگونه میتوان یک صفحه هدایت کننده به دیگر صفحات برنامه ساخت ؟
و…






































نظرات
thanks
واقعا با خودم میگفتم تکفارس دیگه اون اموزشش رو ول کرده ولی وقتی اون عذر خواهیه رو دیدم امیدوار شدم ممنون عالی بود… :inlove: :inlove:
بله، قرار بر این شد که این آموزش حداقل بتونه کاری کنه که شما برنامتون رو با تگ “تکفارس” توی بازار منتشر کنید…
حاجی چیشد اموزش هارو ول کردی رفتی …. داداش بیا جونه ما ادامه شو بگو !!!!!!
به زودی شروع میکنیم