امروز در تکفارس قصد داریم تا به شما نحوه ایجاد یک افکت سورئال را با فتوشاپ یاد دهیم. قبل از هر چیز بهتر است به صورت بسیار خلاصه سورئال را تعریف کنیم. سورئال در لغت به معنای ترکیب تصاویر و ایجاد تصویر فراواقعیت است. در این آموزش از تکنیکهای پیشرفتهای استفاده خواهیم کرد که در طول اموزش با آن آشنا خواهید شد. در ادامه با تکفارس همراه باشید.
در آغاز طراحی ما سکانس اولیه را با تنظیماتی خاص آمادهسازی میکنیم و پس از آن ترکیب تصاویر را یکپارچهسازی خواهیم کرد. در این آموزش از براشهای خاص با تنظیمات پیشرفته استفاده خواهیم کرد و پس از آن تنظیمات هر لایه را انجام میدهیم و در نهایت یک تصویر زیبا و رویایی را خواهیم ساخت. تصویر نهایی به صورت کام در زیر نشان داده شده است.
تصویر نهایی

منابع آموزش:
- desolate storm – night-fate-stock
- lost horizon – night-fate-stock
- Vintage Papier 5 – sxc.hu
- Stag – EveLivesey
- A house – Hanratty-Stock
- Abandoned House – digitalhomicide
- Architecture – Structures – zememz
- solitary bulb – sxc.hu
مرحله ۱
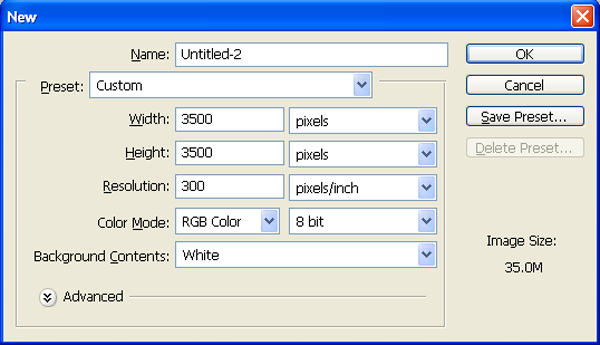
نرمافزار فتوشاپ را باز کنید و سپس کلیدهای میانبر را زده ( در این پنجره شما میتوانید یک تصویر یا سند جدید را با ابعاد دلخواه ایجاد کنید) یک سند جدید با عرض ۳۵۰۰ پیکسل در ارتفاق ۳۵۰۰ پیکسل و وضوح ۳۰۰ ایجاد کنید. به یاد داشته باشید که پسزمینه سفید رنگ باشد.

مرحله ۲
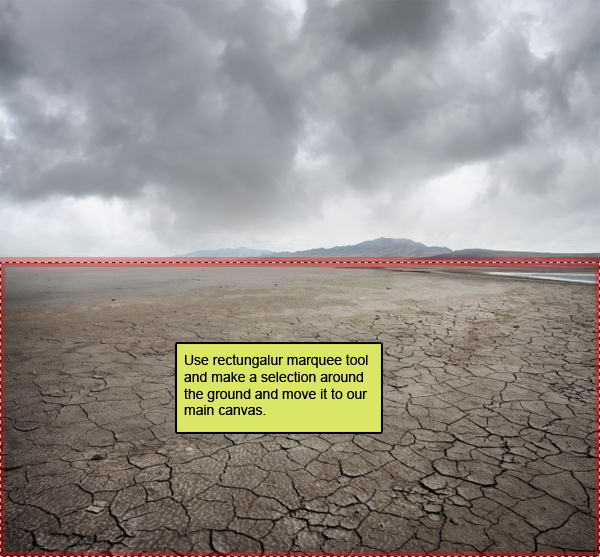
تصویر طوفان متروک را در فتوشاپ باز کنید اکنون نیاز به برخی تغییرات برای آماده سازی انتفال به تصویر اصلی است.

کلید میانبر M را روی صفحه کلید بزنید تا ابزار Rectungular marquee tool انتخاب شود بعد از آن با کلیک کردن کلیه تصویر زمینه را که از گل و خاک پوشیده شده است را انتخاب یا سلکت کنید و بعد از آن کلید V را روی صفحه کلید بزنید تا ابزار Move Tool انتخاب شود. روی تصویر کلیک چپ کرده و بدونه رها کردن آن را به تصویر اصلی سند بکشید. اکنون نام این لایه را به “ground” تغییر دهید. برای تغییر دادن نام لایه به دو روش میتوانید عمل کنید. روی لایه کلیک راست کرده و گزینه Rename Layer را انتخاب کنید پس از تایپ نام مورد نظر کلید Enter را روی صفحه کلید بزنید. همچنین میتوانید روی نام لایه دوبار کلیک کنید تا به حالت تغییر نام در بیاید.

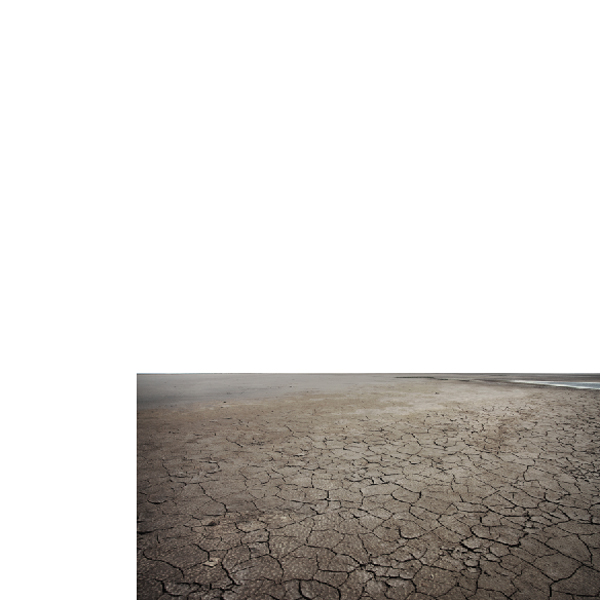
تصویر ما تا به این مرحله اینگونه خواهد شد.

مرحله ۳
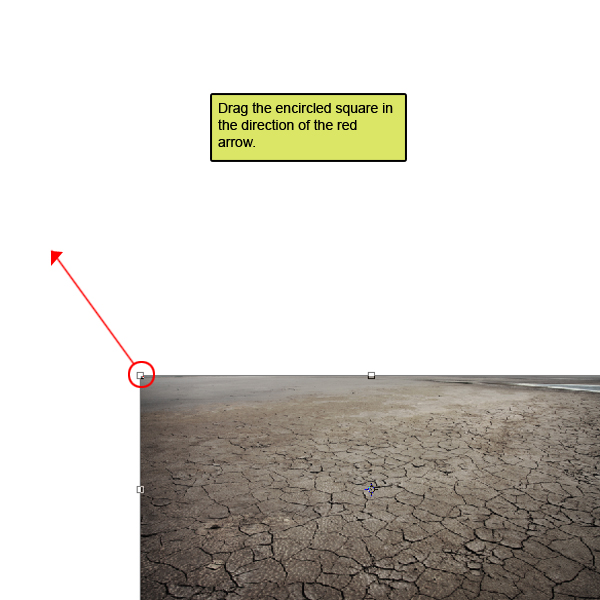
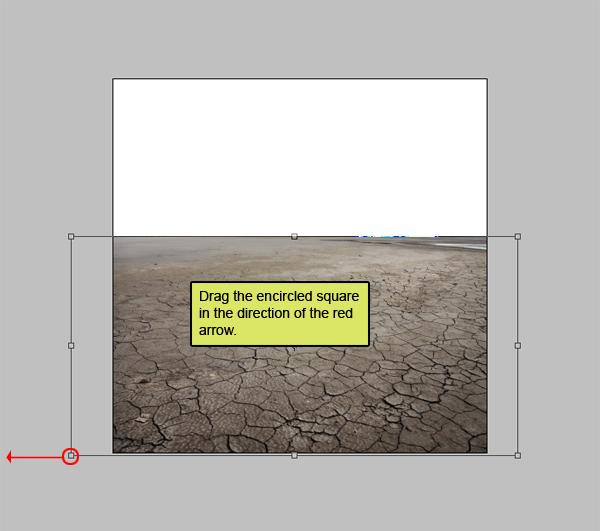
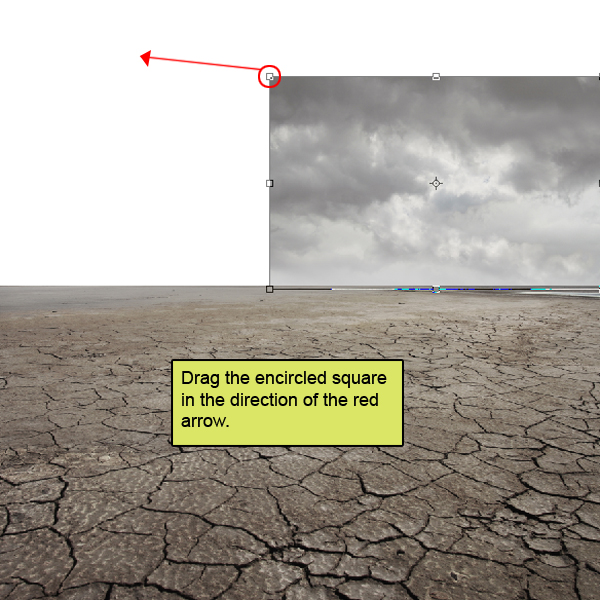
کلیدهای میانبر Ctrl+t را بزنید تا حالت transform tool فعال شود و همانند تصویر زیر عملیات بزرگنمایی را انجام دهید.

تصویر شما باید چیزی شبیه به تصویر زیر باشد.

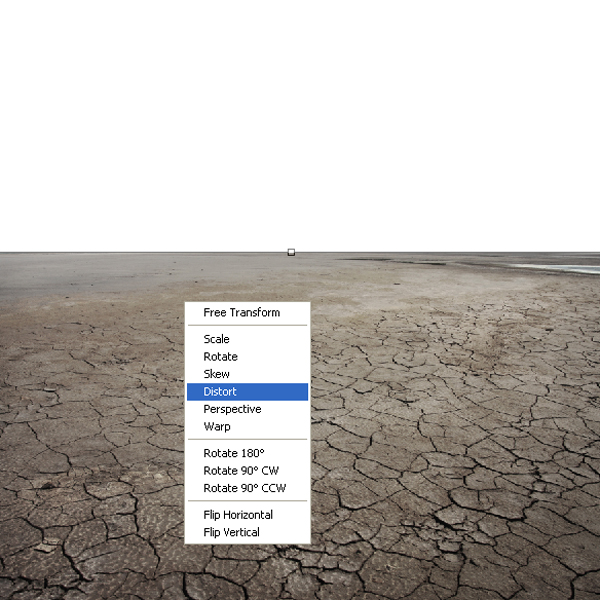
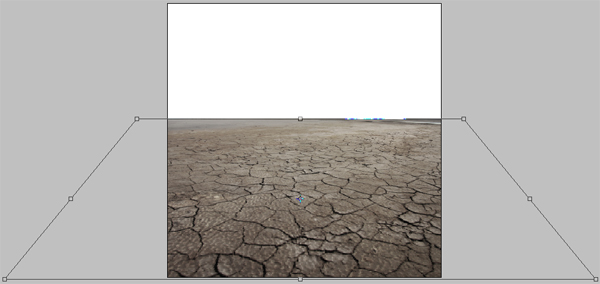
دوباره حالت transform tool را فعال کنید و پس از آن روی تصویر کلیک راست کرده و “Distort” را بزنید و همانند تصاویر زیر عمل کنید.



با انجام دادن صحیح این مراحل تصویر شما همانند زیر خواهد شد.

مرحله ۴
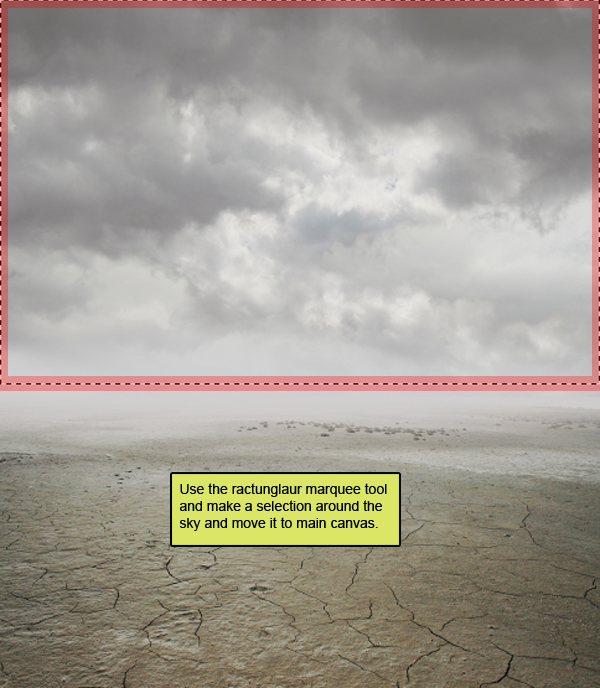
قبل از هرچیز در این مرحله تصویر افق گم شده را در فتوشاپ پس از دانلود باز کنید. اکنون قصد داریم که قسمت آسمان این تصویر را انتخاب و به تصویر سکانس اصلی انتقال دهیم.

روی این لایه کلیک کنید و کلید میانبر M را بزنید تا ابزار Rectungular marquee tool انتخاب شود. اکنون قسمت آسمان را انتخاب گرده و سپس همانند مرحله قبل کلید میانبر V را بزنید تا ابزار Move Tool انتخاب شود سپس با حالت Drag & Drop این تصویر انتخاب شده را به تصویر اصلی انتقال دهید.

پس از انحام این مراحل تصویر اصلی شما اینگونه خواهد شد.

با کلیدهای میانبر Ctrl+T حالت Transform tool را فعال کرده و تصویر لایه آسمان را همانند زیر بزرگنمایی کنید.

اگر مراحل را به درستی انچام داده باشید تصویر شما همانند زیر خواهد شد.

مرحله ۵
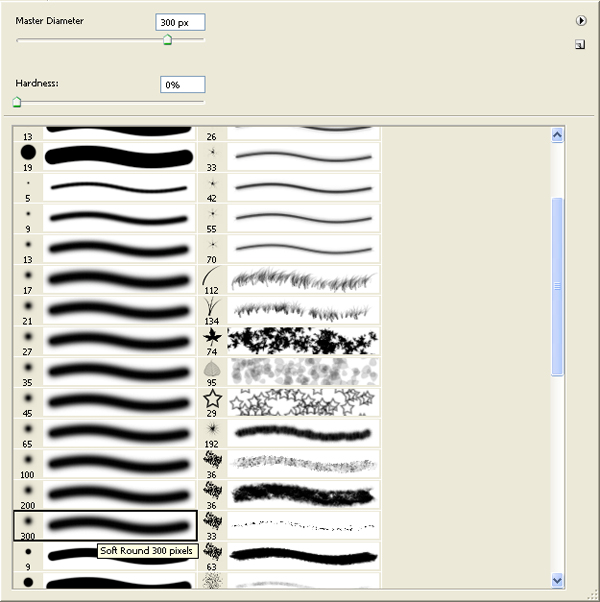
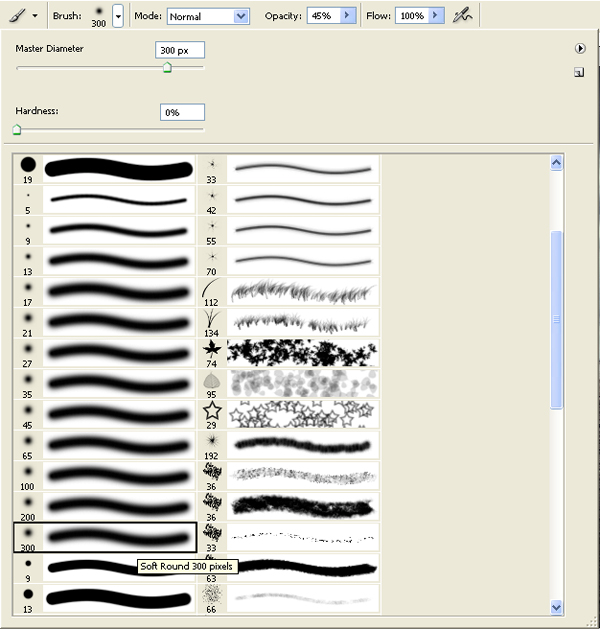
کلید میانبر B را بزنید تا ابزار brush tool انتخاب شود و یک براش نرم را با تنظیمات زیر انتخاب کنید.
Brush size: 400px
Hardness: 0%
Opacity: 40%
Flow: 100%
Color: #ffffff

برای تنظیم رنگهای پیشزمینه/ پسزمینه به سفید/ مشکی کلید d را روی صفحه کلید بزنید.

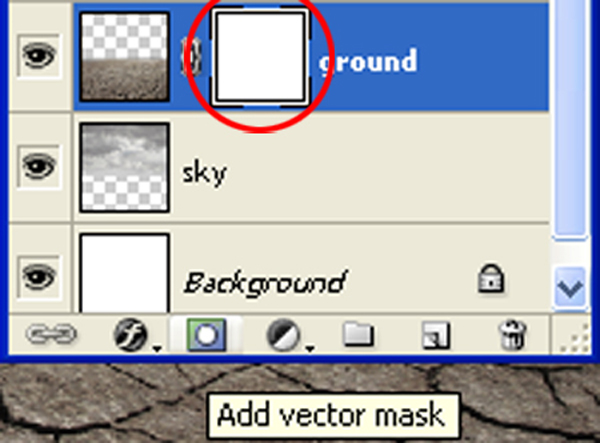
حال در پنجره پالت لایه ها یک لایه ماسک برای لایه زمین ایجاد شده انتخاب کنید.

حال همانند تصویر زیر قسمتهای مشخص شده را رنگامیزی کنید.

نتیجه همانند تصویر زیر خواهد شد. البته اگر مراحل را به درستی انجام داده باشید.

مرحله ۶
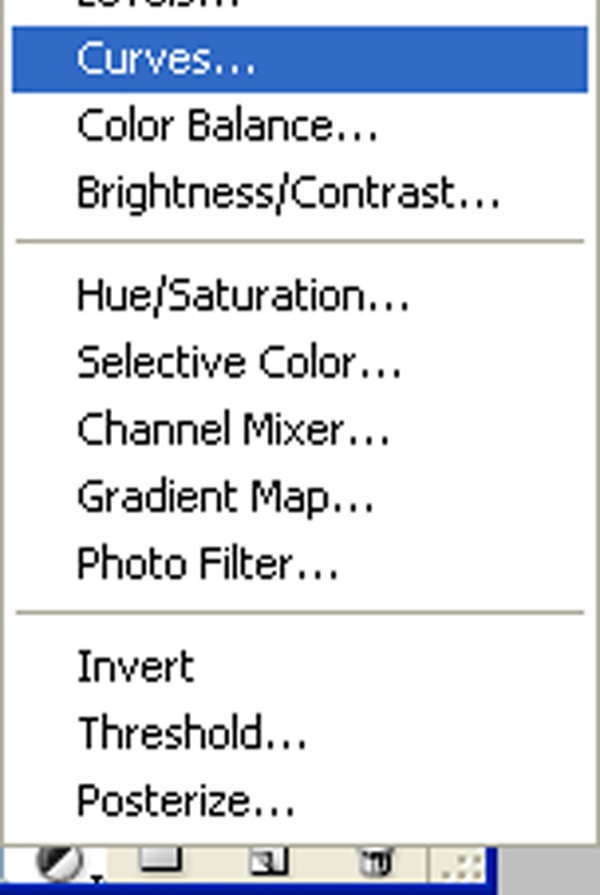
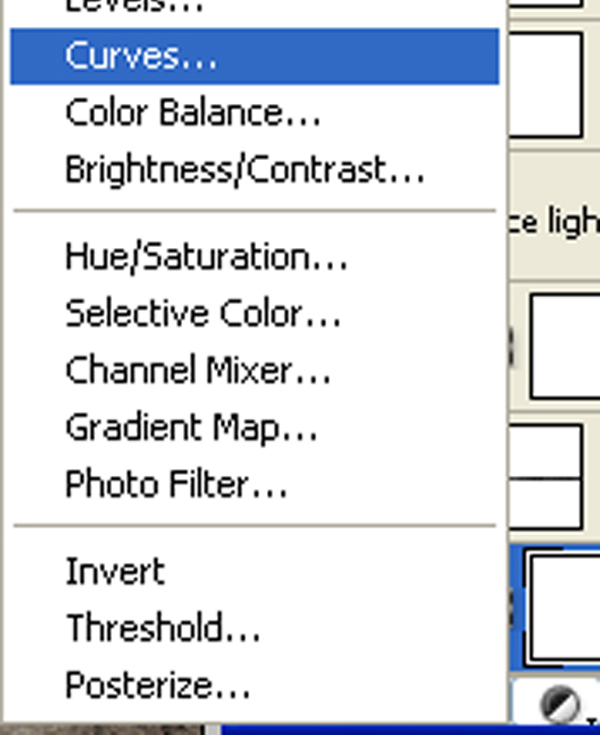
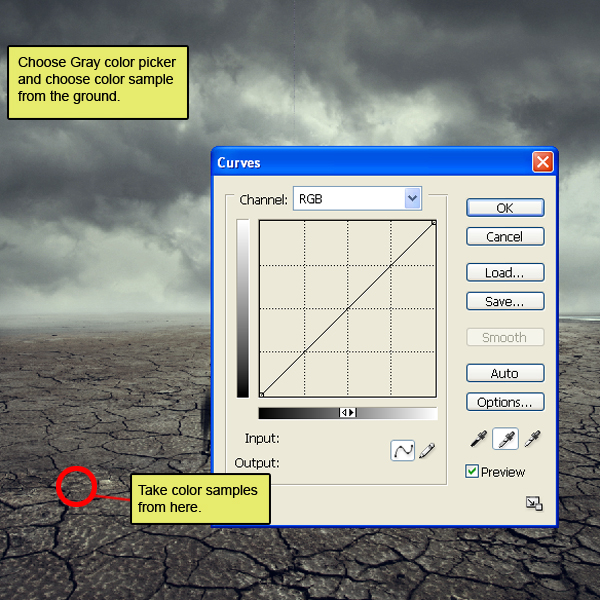
لایه تنظیمات Curves را در پالت لایه ها ایجاد کنید.

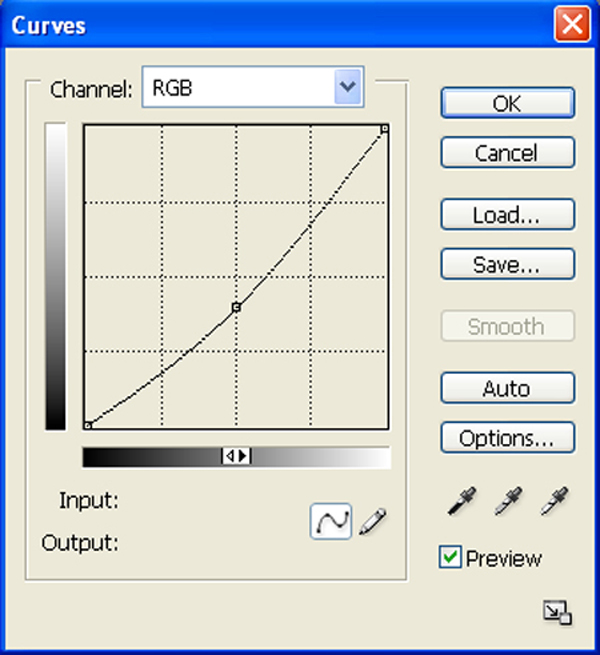
در پنجره باز شده تنظیمات زیر را انجام دهید.

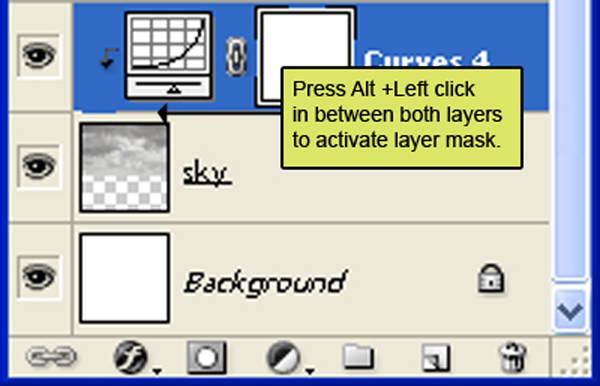
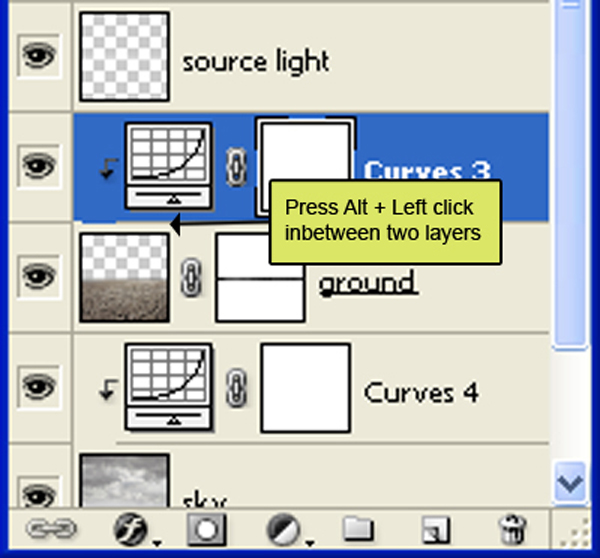
اکنون کلیدهای میانبر Alt+left را بین دو لایه آسمان و Curves بزنید تا یک لایه ماسک ایجاد شود.

اگر مراحل را به درستی انجام داده باشید تصویر اصلی همانند تصویر زیر خواهد شد.

اکنون تنظیمات Curves لایه را فعا سازی کنید.

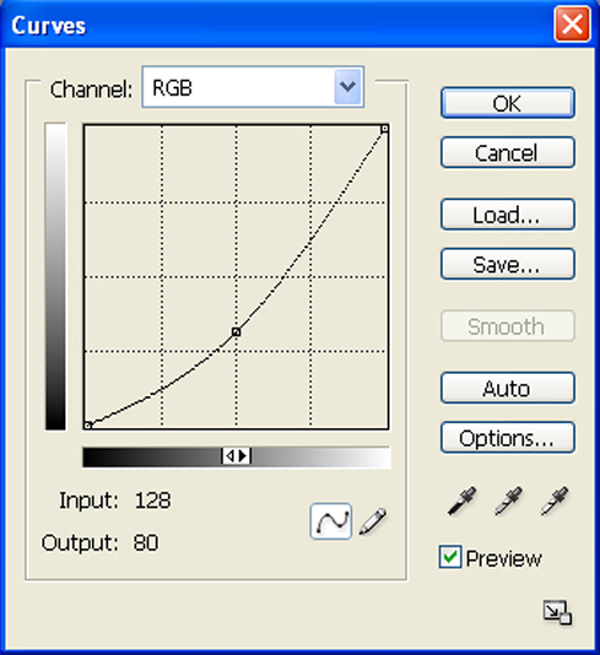
با این کار پنجره Curve باز میشود، بعد از آن تنظیمات را همانند تصویر زیر دنبال کنید.

اکنون کلیدهای میانبر Alt+left را بین دو لایه آسمان و Curves بزنید تا یک لایه ماسک ایجاد شود.

اگر مراحل را به درستی انجام داده باشید تصویر اصلی شما تا به این مرحله همانند زیر خواهد شد.

مرحله ۷
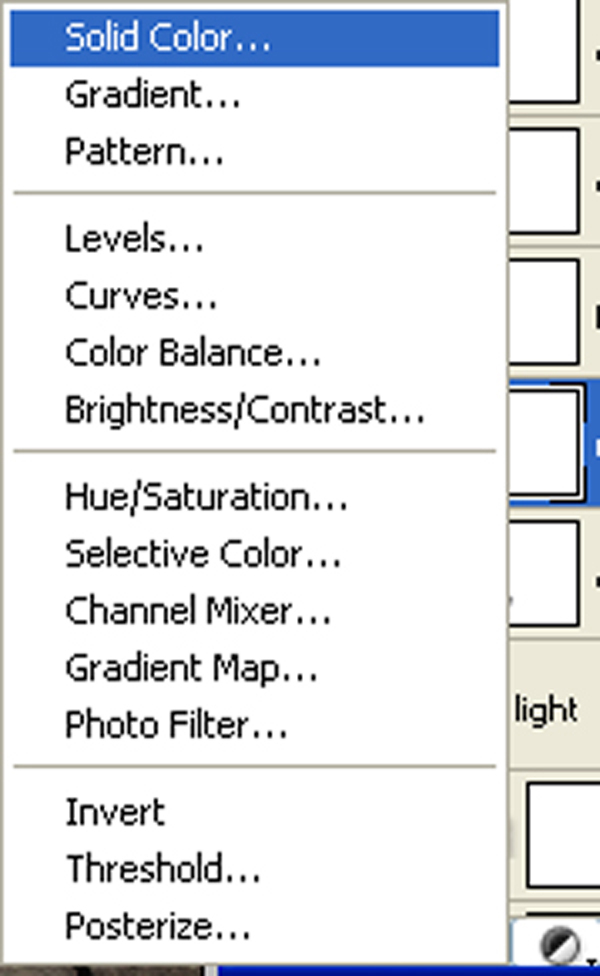
اکنون تنظیمات Solid color را در منوی adjustment layer ایجاد کنید. برای این کار میتوانید از آیکن create New Fill/Adjustment layer موجود در پالت لایهها استفاده کنید و بعد از آن گزینه مورد نظر یا همان Solid color را بزنید.

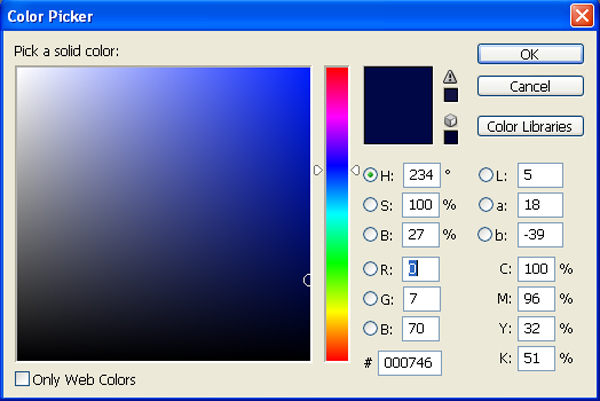
ژمانی که Solid color باز شد تنظیمات زیر را دنبال کنید.

اگر تنظیمات را به درستی انجام داده باشید تصویر شما همانند تصویر زیر خواهد شد.

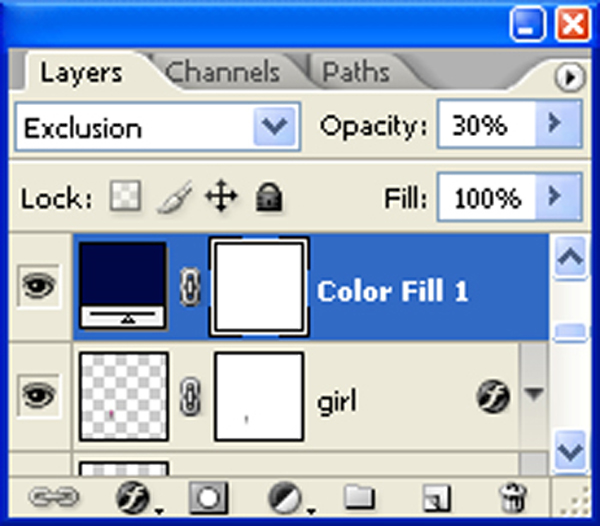
حال mode این لایه را در پالت لایهها به “Exclusion” تغییر داده و مقدار Opacity را به ۳۰% کاهش دهید.

نتیجه تصویر تا به این مرحله همانند تصویر زیر خواهد شد.

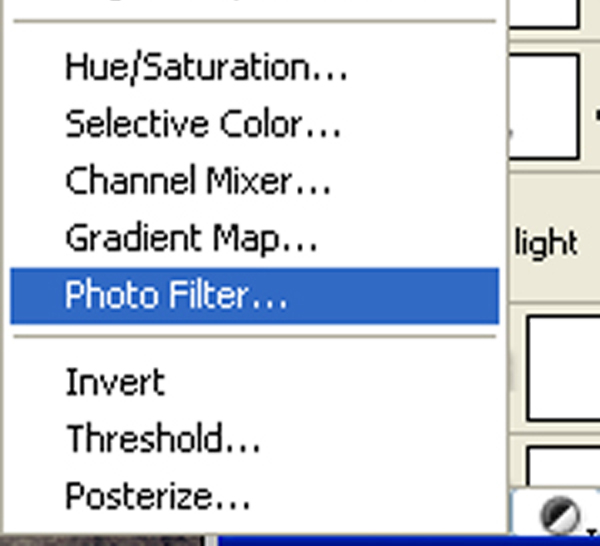
جال بهتر است که یک Photo Filter در adjustment layer یا تنظیمات لایه اضافه کنید برای این کار روی دکمه create New Fill/Adjustment layer در پالت لایهها کلیک کرده و در منوی باز شده روی Photo Filter کلیک کنید.

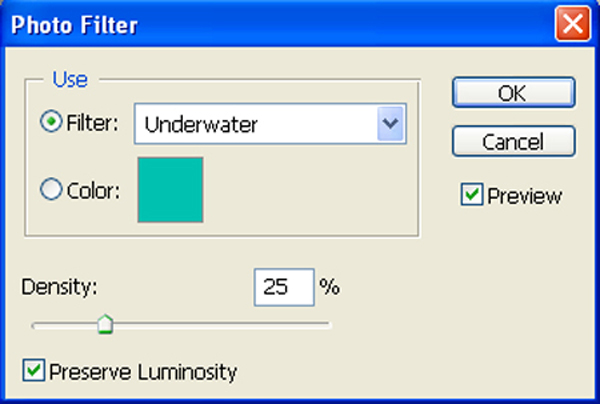
با کلیک کردن روی این گزینه پنجره زیر برای شما باز میشود و اکنون تنظیمات را همانند زیر تغییر دهید.

اگر مراحل را به درستی انجام داده باشید تصویر شما همانند تصویر زیر خواهد شد.

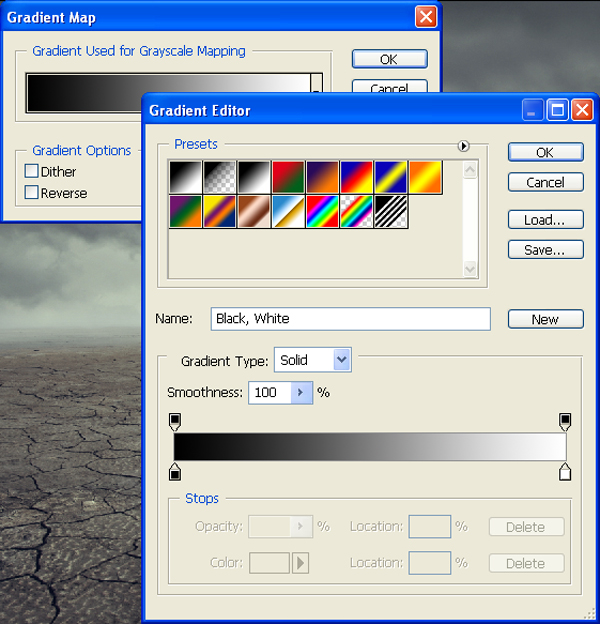
حال به منظور ساخت یک تصویر بهتر تنظیمات Gradient map را در adjustment layer دنبال میکنیم. روی لایه آیکن create New Fill/Adjustment layer کلیک کرده و در منوی آبشاری باز شده Gradient map را انتخاب کنید. پس از آن پنجره Gradient map برای شما باز میشود و سپس تنظیمات را همانند تصویر زیر انجام دهید.

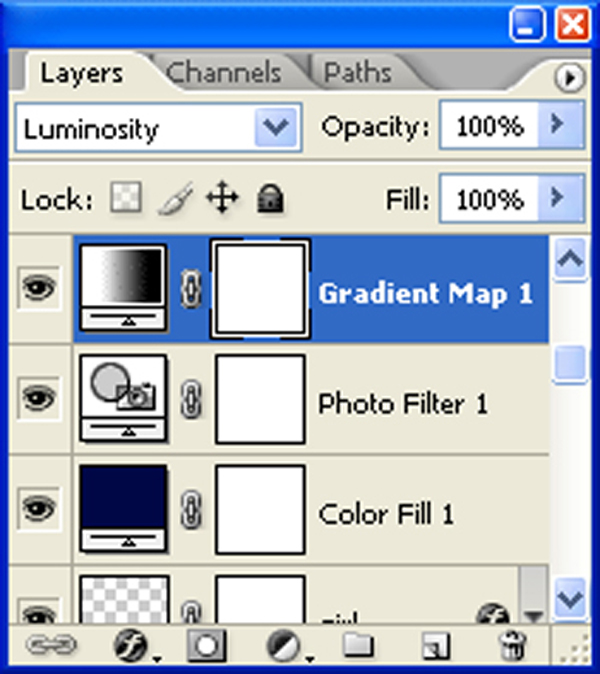
اکنون mode این لایه را به “Luminosity” تغییر دهید.

حال اگر مراحل را به صورت صحیح انجام داده باشید تصویر شما همانند زیر خواهد شد.

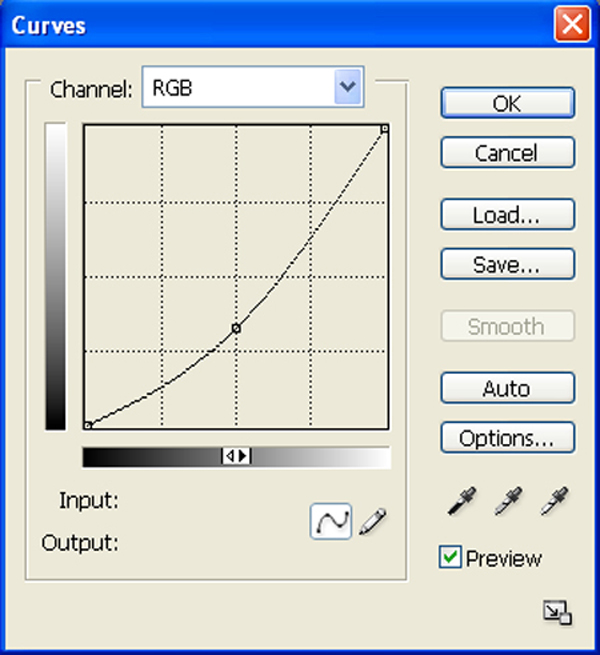
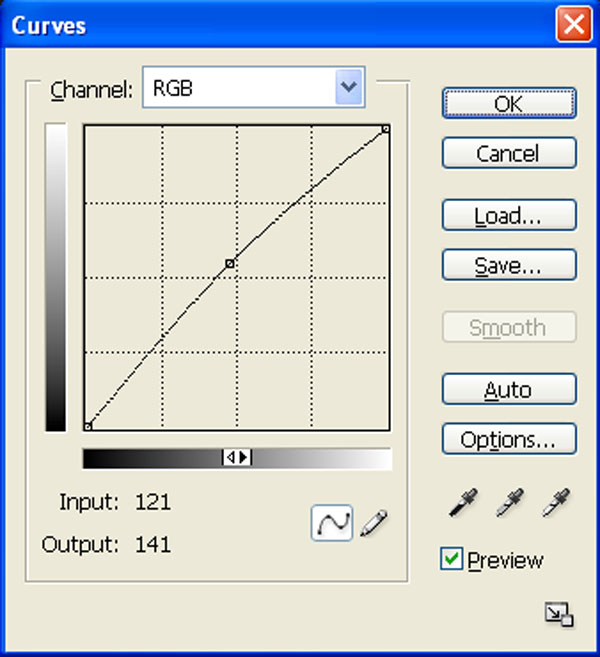
حال تنظیمات Curves را در adjustment layer فعال کرده و سپس تنظیمات را همانند زیر تغییر و اعمال دهید.

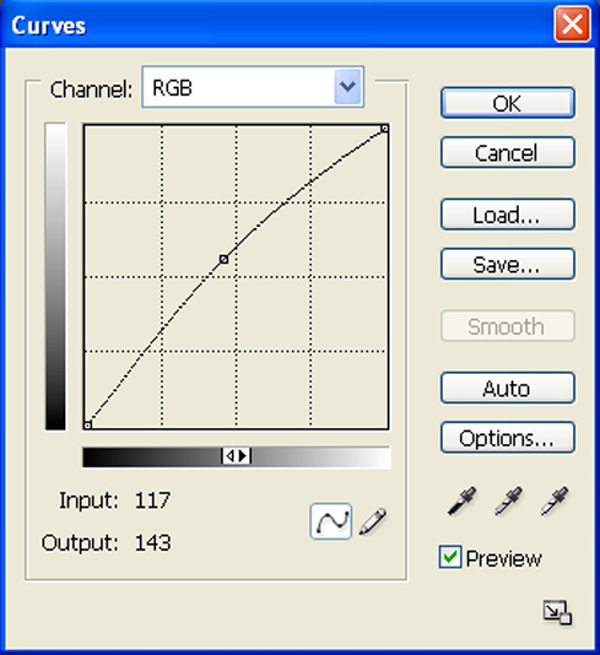
دوباره تنظیمات Curves ر همانند تصویر زیر انجام دهید.

تصویر شما همانند زیر انجام دهید.

بازهم دوباره تنظیمات Curves را انجام دهید و فیلدها را همانند تصیور زیر تغییر دهید.

تا به این مرحله تصویر شما همانند زیر خواهد شد.

مرحله ۸
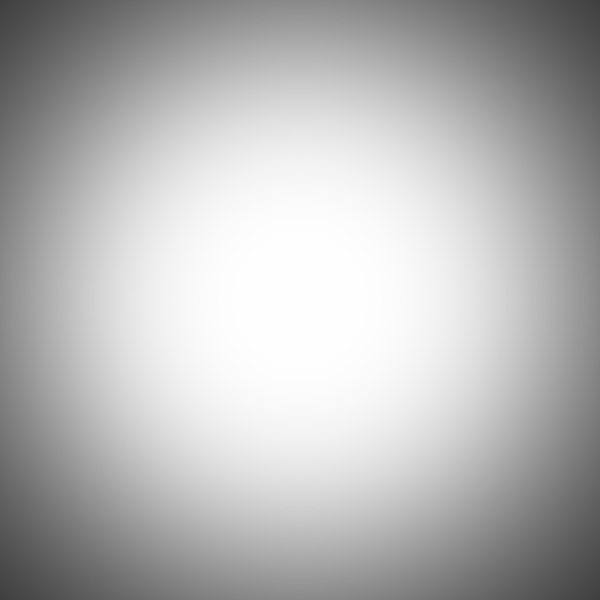
با آیکون موجود در پالت لایهها یک لایه جدید ایجاد کرده و نام آن را “Vignette” بگذارید سپس با رنگ “#ffffff” آن را رنگامیزی کنید. برای این کار میتوانید از ابزار Bucket یا براش استفاده نمایید.

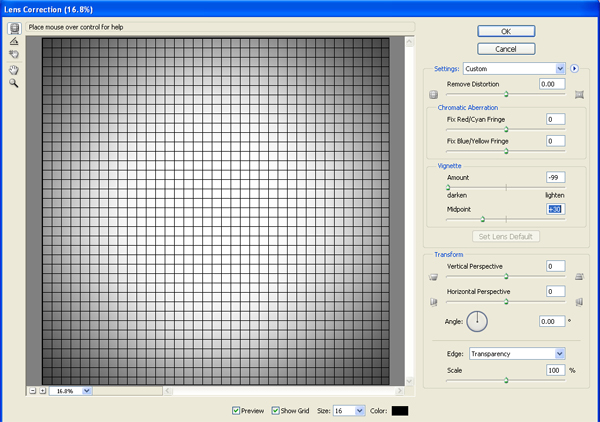
اکنون به منوی Filters > Distrot > Lens Correction بار اعمال این فیلتر بروید.

زمانی که پنجره فیلتر باز شد تنظیمات را همانند زیر تغییر دهید.

اکنون تصویر شما همانند زیر خواهد شد.

مرحله ۱۰
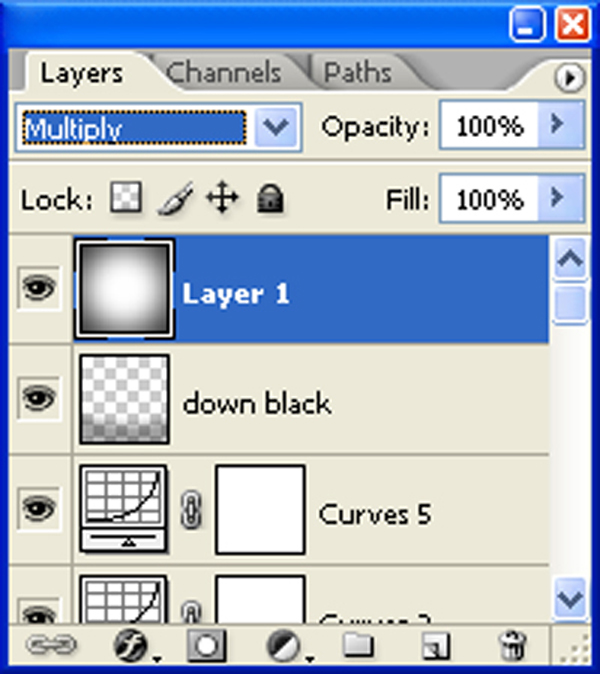
اکنون mode یا حالت این لایه را به Multiply تغییر دهید.

پس از تغییر حالت این لایه تصویر شما همانند زیر خواهد شد.

مرحله ۱۱
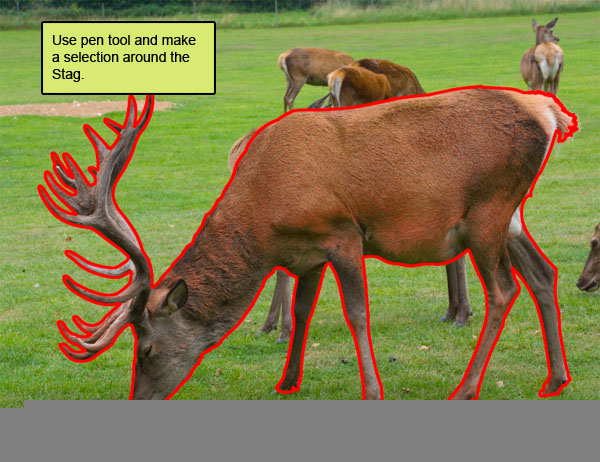
تصویر گوزن را دانلود کرده و آن را در نرمافزار فتوشاپ باز کنید. حال نیاز به برخی تنظیمات برای آماده سازی انتقال به سکانس اصلی داریم.

کلید P را روی صفحه کلید زده تا ابزار pen tool انتخاب شود پس از آن یک سلکشن دور گوزن ایجاد کنید. جال کلید V را روی صفحه کلید زده تا ابزار Move Tool انتخاب شود. سپس با کلیک کردن و استفاده از تکنیک کشیدن و رها کردن آن را به تصویر اصلی بکشید.

پس از انتقال تصویر زیر بدست میآید.

مرحله ۱۲
کلیدهای میانبر Ctrl+T را روی صفحه کلید بزنید تا حالت Transform tool فعال شود سپس همانند زیر آن را تغییر اندازه دهید تا به اندازه مناسب برسد.

سعی کنید گوزن را به این اندازه در تصویر زیر تغییر دهید.

مرحله ۱۳
اکنون برای بهتر دیده شدن گوزن و واقعی به نظر رسیدن آن بهتر است که مقداری سایه به آن اضافه کنیم. پس ابزار pen tool را انتخاب کرده و همانند تصویر زیر اشکال را زیر گوزن رسم کنید.

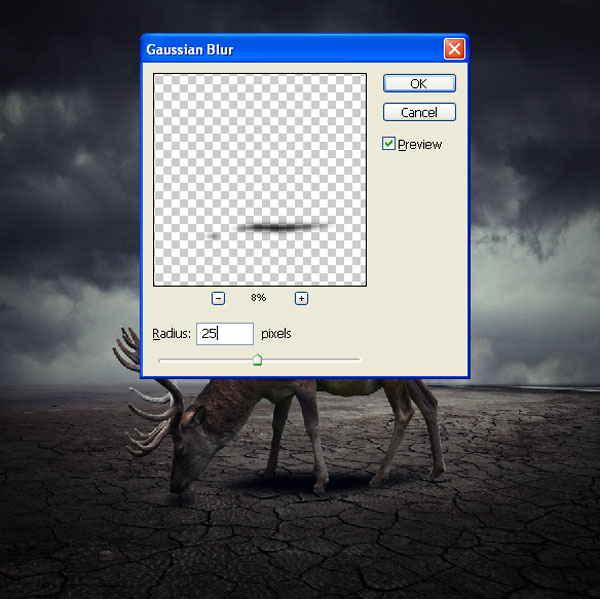
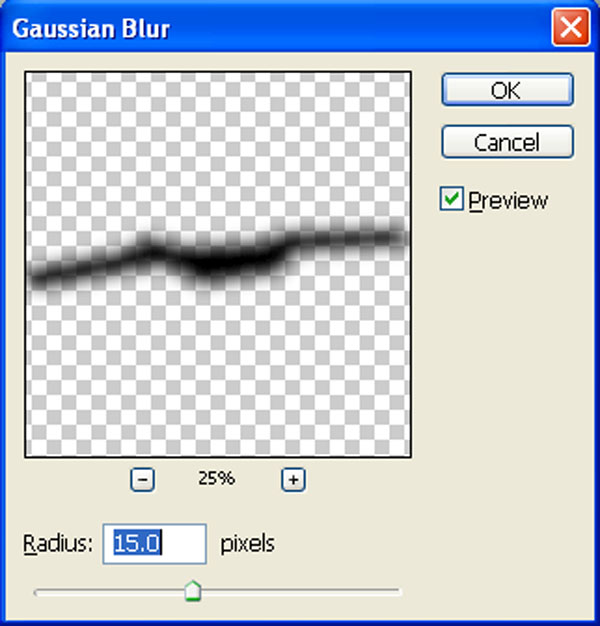
سپس به منویFilter > Blur > Gaussian Blur رفته و سپس با باز شدن پنجره Gaussian Blur تنظیمات را همانند زیر انجام دهید.

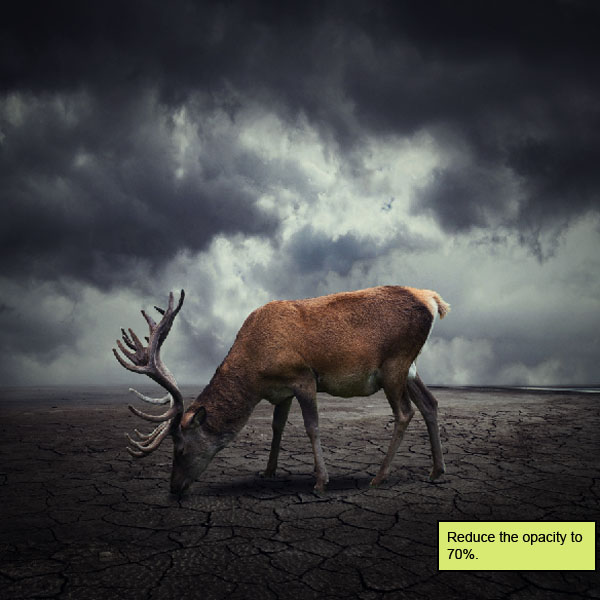
اکنون مقدار Opacity لایه گوزن را به ۷۰% تغییر دهید.

مرحله ۱۴
تنظیمات Curves را برای این لایه فعال کنید، برای اینکار میتوانید روی آیکن create New Fill/Adjustment layer در پالت لایهها کلیک کنید و سپس Curves را بزنید.

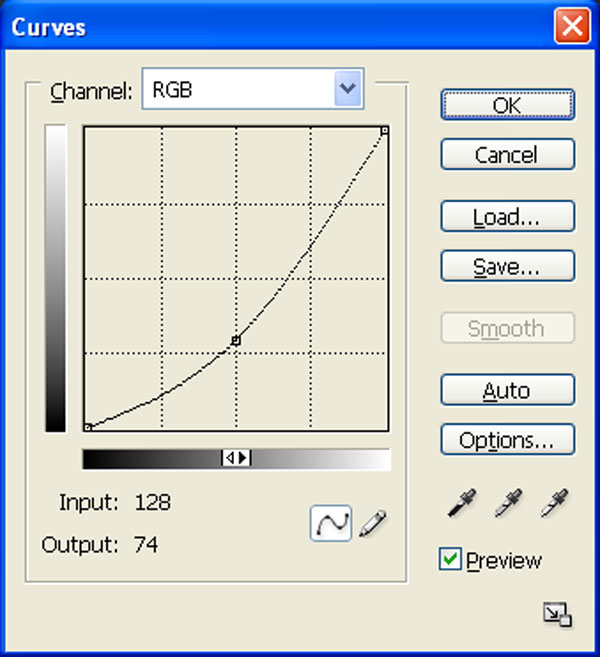
زمانی که پنجره Curves باز شد تنظیمات را همانند تصویر زیر اعمال کنید.

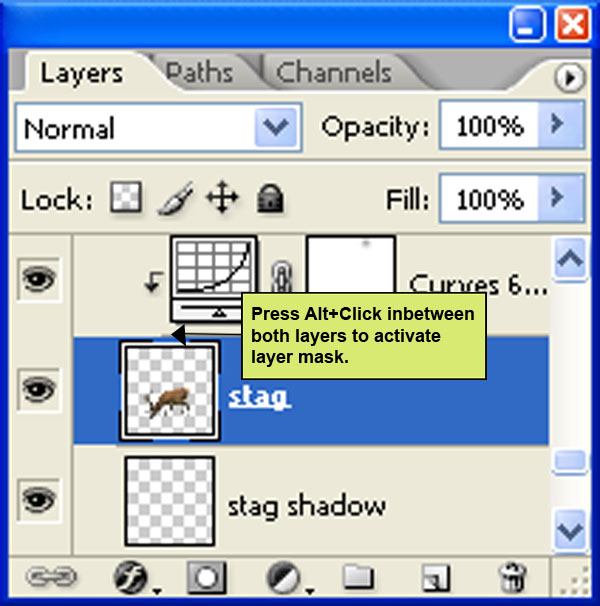
کلید Alt را نگه داشته و روی دکمه کلیک سمت چپ کلیک کنید البته نشانگر ماوس باید بین دو لایه گوزن و Curves ایجاد شده باشد.

با انجام این مراحل تصویر شما هماند تصویر زیر خواهد شد.

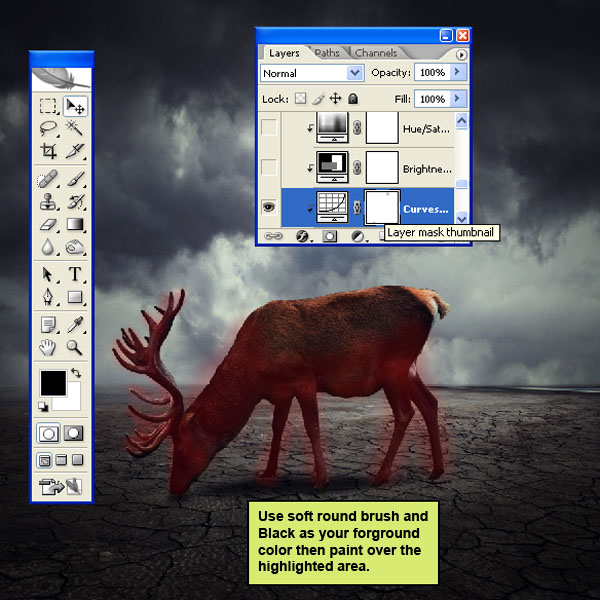
حال نیاز است که برخی از این لایههای منحنی ایجاد شده را پاکسازی کنیم تا تیرگی کمتر شود. پس لایه ماسک را برای curves adjustment layer فعال کنید سپس کلید میانبر B را زده تا ابزار Brush tool یا همان براش انتخاب شود با تنظیمات زیر نقطههای مشخص شده را رنگامیزی کنید.
Brush size: 400px
Hardness: 0%
Opacity: 40%
Flow: 100%
Color: #000000

پس از آن تصویری هماند تصویر زیر بدست خواهید آورد.

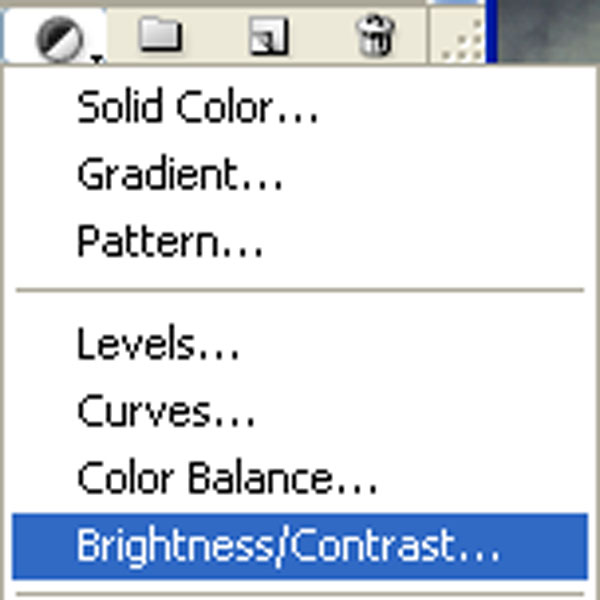
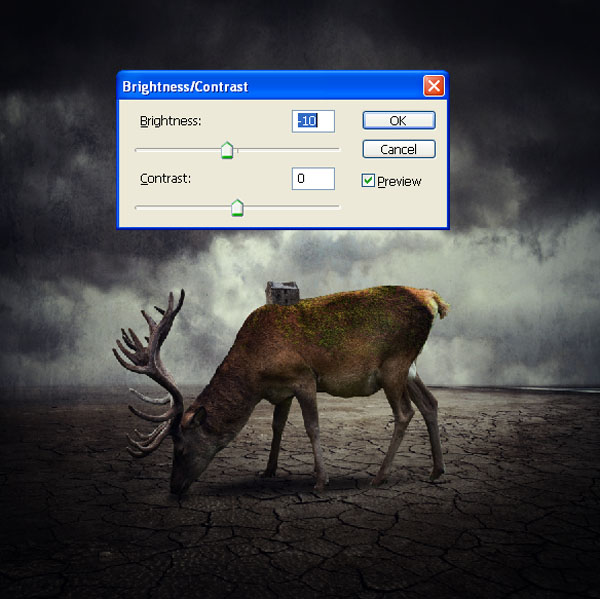
نوبت به ایجاد Brightness/Contrast adjustment layer رسیده است. روی آیکن create New Fill/Adjustment layer کلیک کرده و گزینه مورد نظر را انتخاب کنید.

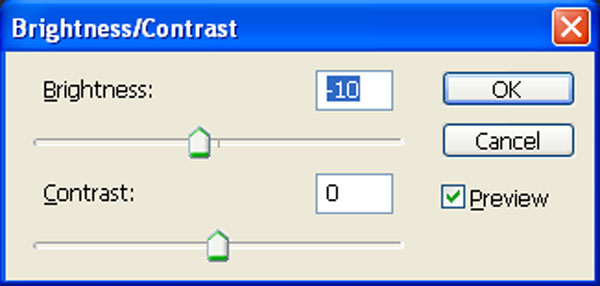
پس از باز شدن پنجره Brightness/Contrast تنظیمات را همانند زیر انجام دهید.

اگر تنظیمات را به درستی انجام داده باشید تصویر شما هماند تصویر زیر خواهد شد.

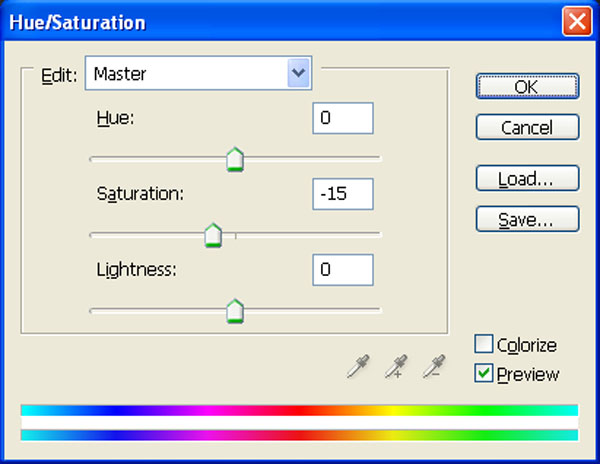
تنظیمات Hue/saturation adjustment layer را برای این لایه فعال کنید و همانند زیر مقادیر را تغییر دهید.

مرحله ۱۵
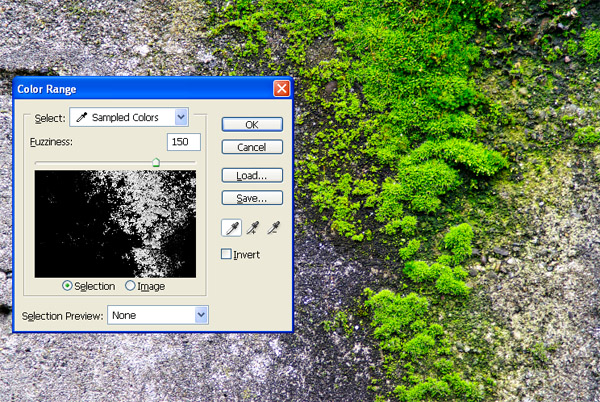
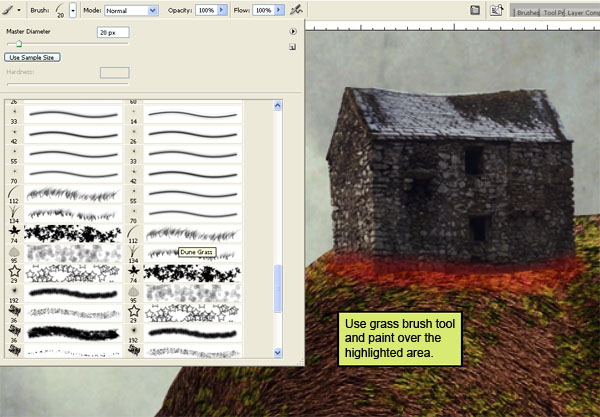
تصویر گل و گیاه موجود را داننلود کرده و آن را در فتوشاپ باز کنید.

به منوی Select > Color range بروید پس از آن یک پنجره برای شما باز خواهد شد و تنظیمات را در پنجره باز شده همانند زیر پر کنید.

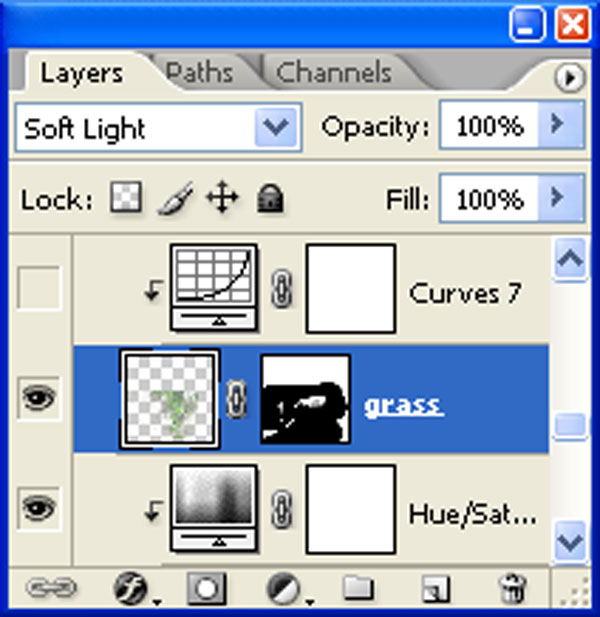
ابزار move tool را با کلید میانبر V انتخاب کرده آن را به تصویر اصلی انتقال دهید و سپس نام این لایه را Grass بگذارید.

مرحله ۱۶
اکنون لایه ماسک این لایه را در پالت لایه ها فعال کنید سپس با یک براش مشکی نرم مناطق مشخص شده را رنگامیزی کنید. البته تنظیمات براش زیر را فراموش نکنید.
Brush size: 100px
Hardness: 0%
Opacity: 40%
Flow: 100%

mode یا حالت این لایه را به “Soft light تغییر دهید.

پس از آن باید تصویری هماند تصویر زیر داشته باشید.

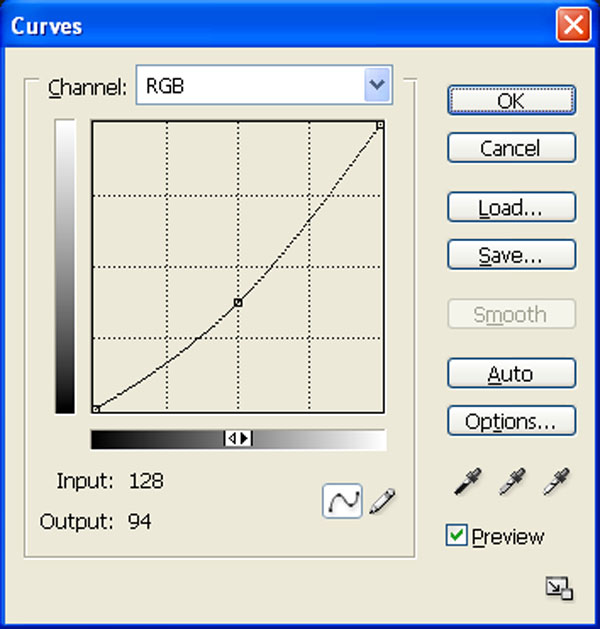
حال تنظیمات Curves adjustment layerا را برای همین لایه فعال سازی کنید و سپس تنظیمات را در پنجره باز شده همانند تصویر زیر تغییر دهید.

نتیجه همانند تصویر زیر خواهد شد.

مرحله ۱۷
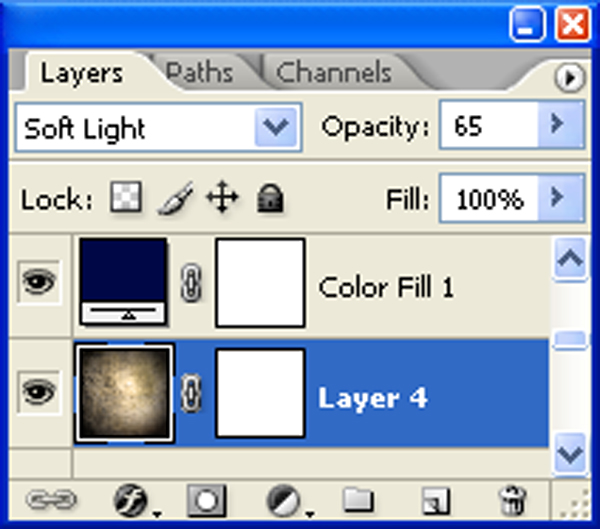
تصویر Vintage Papier 5 را در فتوشاپ باز کنید. پس از فعال سازی لایه Vintage Papier 5 کلید V را روی صفحه کلید فشار دهید تا ابزار Move Tool انتخاب شود، آن را به تصویر اصلی کشیده و نام آن را “Texture” بگذارید.

mode یا حالت این لایه را به “Soft light” تغییر داده و سپس opacity آن را به ۶۵% کاهش دهید.

مرحله ۱۸
تصویر استوک خانه را در فتوشاپ باز کرده و بعد از آن تنظیمات را برای آمادهسازی انتقال انجام میدهیم.

لایه خانه را با کلیک کردن فعال کنید سپس کلید میانبر P را روی صفحه کلید بزنید تا ابزار pen tool انتخاب شود یک سلکشن همانند تصویر زیر به دور خانه ایجاد کرده و کلید میانبر V را برای فعال سازی ابزار Move Tool انتخاب کرده و بعد از آن عملیات انتقال به تصویر اصلی را با تکنیک Drog & Drop انجام دهید.

پس از انتقال به تصویر اصلی کلیدهای میانبر Ctr+T را زده و تصویر خانه را به اندازه مشخص شده تغییر دهید و بعد از آن نام این لایه را “House 1” بگذارید.

اکنون باید تصوریری همانند تصویر زیر داشته باشید.

لایه ماسک این لایه را فعال کنید و سپس با انتخاب ابزار براش و تنظیمات زیر همانند تصویر زیر رنگامیزی را انجام دهید.
Brush size: 20px
Hardness: 0%
Opacity: 70%
Flow: 100%
Color: #000000

در نهایت تصویری همانند تصویر زیر خواهید داشت.

اکنون تنظیمات Curves adjustment layer را فعال کنید. برا فعال سازی کافی است که روی آیکن Fill/Adjustment layer در پالت لایهها کلیک کردن و گزینه Curves را در منوی آبشاری باز شده انتخاب کنید.
زمانی که پنجره Curves باز شد تنظیمات را پر کنید. بعد از آن کلید Alt را روی صفحه کلید نگه دارید و بین دو لایه خانه و Curves یک بار کلیک چپ کنید.

حال برای این لایه تنظیمات Brightness/contrast layer را فعال کنید و د از آن کلید Alt را روی صفحه کلید نگه دارید و بین دو لایه خانه و Curves یک بار کلیک چپ کنید.

اکنون تکنیکهای بسیاری را یاد گرفتهاید با استفاده از همان تکنیکهای قبلی خانههای بیشتری را به تصویر اصلی و پشت گوزن اضافه کنید.

مرحله ۲۰
اگر دقت کرده باشید تصاویر موجود خانهها واقعی به نظر نمیرسند پس بهتر است که مقداری سایه به آنها اضافه کنیم. یک لایه جدید زیر لایههای خانه ایجاد کرده و ننام آن را “House shadows” بگذارید. سپس ابزار pen too را انتخاب کرده و شکلی همانند تصویر زیر ایجاد کنید.

حال به منوی Filter > Blur > Gaussian blur رفته و سپس در پنجره باز شده تنظیمات Gaussian blur را همانند تصویر زیر تغییر دهید.

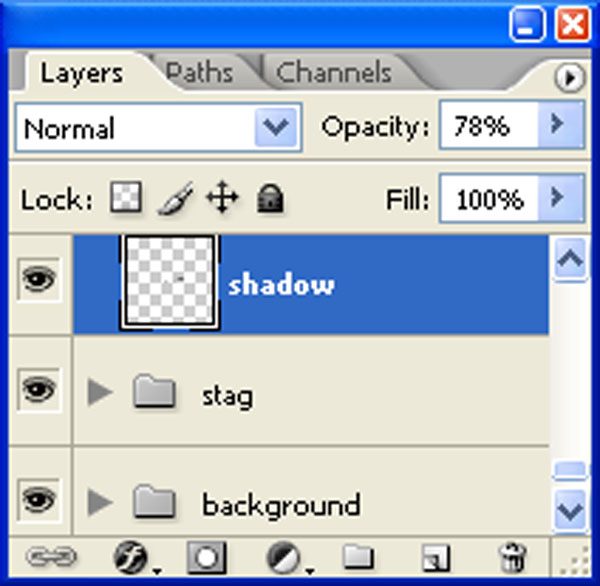
Opacity این لایه را به ۷۸% کاهش دهید.

اکنون تصویر شما همانند تصویر زیر خواهد شد.

مرحله ۲۱
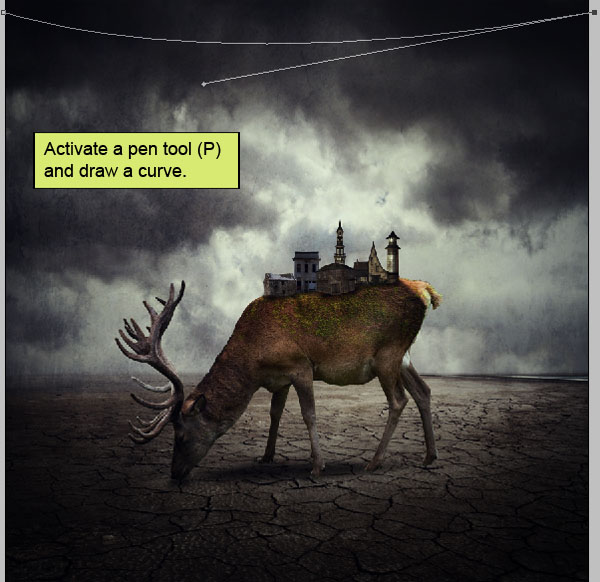
ابزار pen tool را انتخاب کرده و یک منحنی همانند تصویر زیر ایجاد کنید.

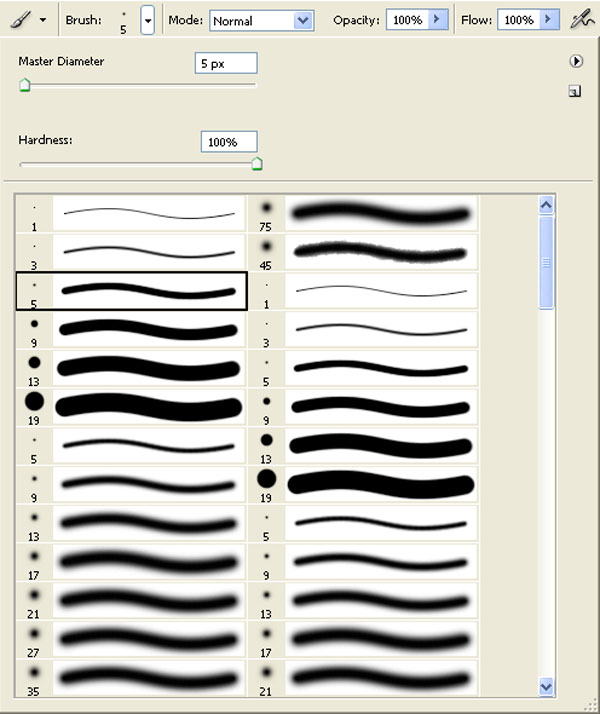
ابزار براش را انتخاب کرده و تنظیمات زیر را انجام دهید.
Brush size: 5px
Hardness: 0%
Opacity: 100%
Flow: 100%
Color: #000000

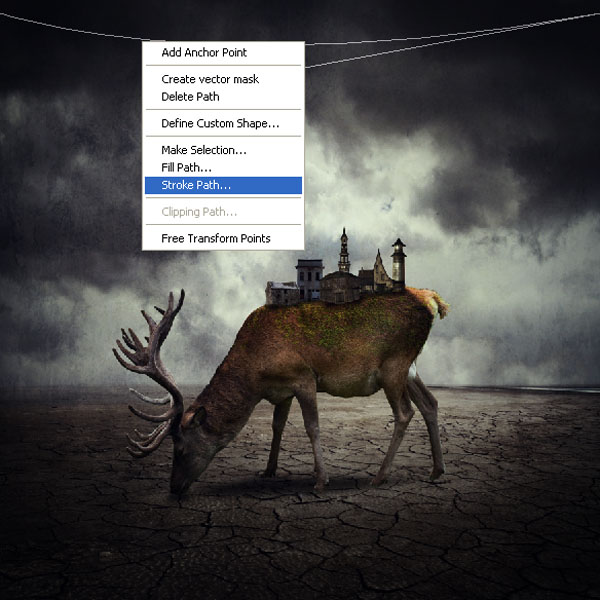
دوباره ابزار pen tool را انتخاب کرده و سپس روی شکل ایجاد شده کلیک راست کرده و گزینه “Stock Path” را انتخاب کنید.

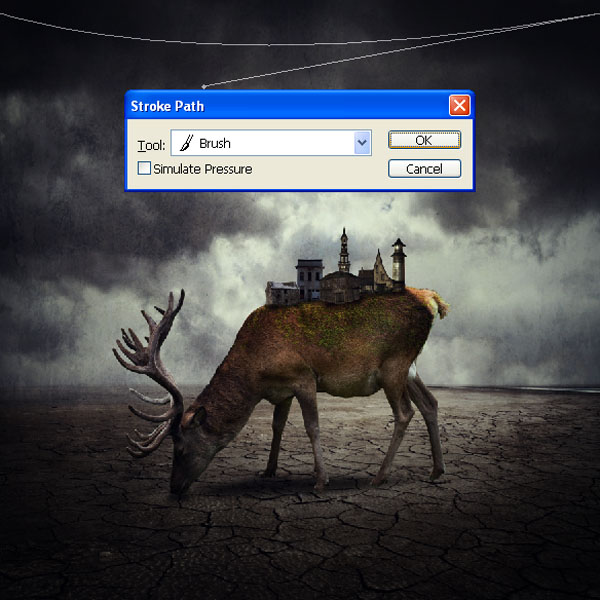
حال در پنجره باز شده تظیمات زیر را انجام دهید.

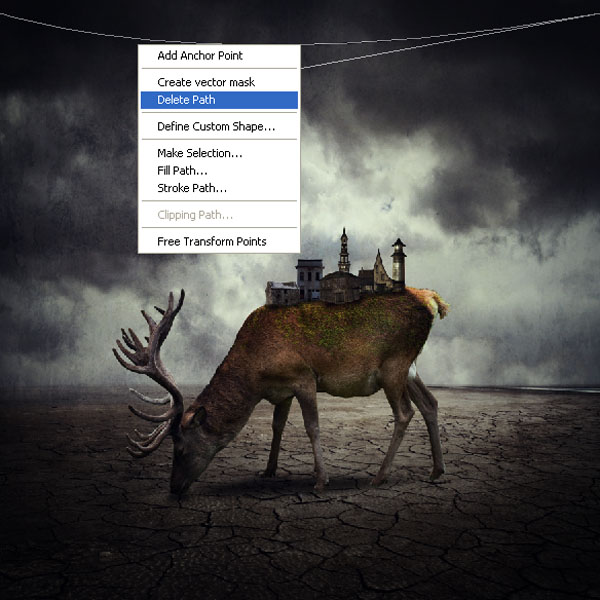
دوباره روی لایه کلیک راست کرده و گزینه “Delete path” را انتخاب کنید.

نتیجه همانند تصویر زیر خواهد شد.

مرحله ۲۲
تصویر لامپ را دانلود کرده و آن را در فتوشاپ باز کنید سپس با فعال کردن ابزار pen tool تصویر لامپ را انتخاب کرده و بعد از آن با ابزار Move Tool آن را به تصویر اصلی انتقال دهید.

اکنون کلیدهای میانبر Ctrl+T را زده و تصویر لامپ را کوچک کنید.

نتیجه تصویر شما همانند زیر خواهد شد.

با کلیدهای میانبر Ctrl+J از تصویر لامپ چند کپی گرفته و آنها را همانند تصویر زیر در مکان مناسب قرار دهید.

تصویر نهایی

این آموزش به پایان رسید و در آن به شما نحوه ترکیب تصاویر را یاد دادیم که در آخر یک تصویر ترکیبی سورئال را با اوج زیبایی و خلاقیت طراجی کردیم. نظر شما درباره این آموزش چیست؟




































نظرات